آموزش روش های گرفتن اسکرین شات از مرورگر کروم – تازه کار
نحوه گرفتن اسکرین شات از مرورگر کروم
در این مقاله نحوه گرفتن عکس از کل صفحه وب در گوگل کروم را بررسی خواهیم کرد. عکس گرفتن از کل صفحه می تواند در موارد مختلفی بسیار مفید باشد. اگر بخواهید صفحات وب را به صورت کامل ضبط کنید، معمولا به آنچه در صفحه قابل مشاهده است محدود خواهید شد. اما یکی از افزونه های گوگل کروم به شما اجازه می دهد به راحتی از کل یک صفحه وب عکس بگیرید. برای گرفتن اسکرین شات از مرورگر کروم کافی است با ما همراه باشید و مراحل زیر را دنبال کنید.
نکته: شما می توانید برای آشنایی با راه کار های افزایش سرعت باز شدن و لود اولیه صفحات وب به همراه رفع کند شدن مرورگر کروم، مبحث آموزش روش های حل مشکل کند شدن مرورگر کروم در گوشی و کامپیوتر را مطالعه نمایید.
روش اول: با کمک افزونه Screen capture
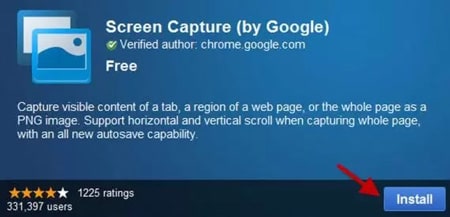
مرحله ۱: به فروشگاه Chrome Web بروید و screen capture را در قسمت search جستجو کنید. (یا روی این لینک کلیک کنید)
مرحله ۲: افزونه Screen Capture (by Google) را انتخاب کرده و آن را نصب کنید.
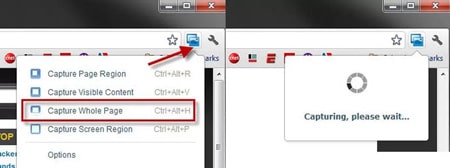
مرحله ۳: پس از نصب، روی دکمه Screen Capture در نوار ابزار Chrome کلیک کنید و گزینه Capture Whole Page را انتخاب کنید یا از میانبر صفحه کلید Ctrl + Alt + H استفاده کنید.
مرحله ۴: Chrome برای گرفتن عکس از کل صفحه به پایین اسکرول می کند. پس از اتمام کار، یک نوار گزینه در بالای صفحه وب نمایش داده می شود که به شما اجازه می دهد عکس را حاشیه نویسی، اشتراک گذاری و ذخیره کنید.
با نصب این افزونه جذاب گوگل کروم، می توانید از صفحات وب به طور کامل عکس بگیرید و در آینده آنها را مشاهده کنید یا به اشتراک بگذارید.
۲- افزونه Webpage Screenshot
به کمک Webpage Screenshot می توانید قبل از گرفتن اسکرین شات، محتوای صفحه وب را ویرایش کنید!
اگر به دنبال سریع ترین راه ممکن برای گرفتن اسکرین شات هستید- چه از کل صفحه و چه از یک پنجره خاص- توصیه می شود ازWebpage screenshot استفاده کنید. این افزونه اسکرین شات کروم یک افزونه منبع باز (اپن سرس) است که برای گرفتن اسکرین شات های کامل در حالت عمودی و افقی طراحی شده است. علاوه بر این، می توانید تصویر گرفته شده را مستقیما در شبکه های اجتماعی مختلف به اشتراک بگذارید.
۳- افزونه Awesome Screenshot (زیبا و پرطرفدار ولی کمی سنگین)
با Awesome Screenshot ضبط اسکرین شات و به اشتراک گذاری آن در انواع سیستم عامل ها را تجربه خواهید کرد! روش انجام در ویدیوی زیر:
Awesome Screenshot هر آنچه یک افزونه باید داشته باشد را دارد، مانند پیمایش در صفحات وب، حاشیه نویسی روی صفحه ها، تار کردن و به اشتراک گذاری مستقیم در شبکه های اجتماعی. اما آنچه آن را از سایر ابزارهای رایگان مشابه متمایز می کند، توانایی ضبط وبینارها، روند بازی و سایر جریان های زنده است.
چگونه بدون افزونه در Chrome اسکرین شات بگیریم؟
در واقع گرفتن اسکرین شات با استفاده از ابزارهای بومی Chrome بسیار آسان است، اما ممکن است کاربران عادی اطلاع نداشته باشند که این ابزارها در کجا قرار دارند یا چگونه می توان آنها را فراخوانی کرد. گزینه های اسکرین شات در پانل ابزارهای توسعه دهنده Chrome قرار دارند، بنابراین شما باید آنها را جستجو کنید. روش انجام در ویدیوی زیر:
کار خود را با باز کردن ابزارهای توسعه دهنده Chrome شروع کنید. برای انجام این کار سه روش وجود دارد:
۱- روی سه نقطه در گوشه بالا سمت راست مرورگر کلیک کنید. سپس روی More tools کلیک کنید. در آخر رویDeveloper tools کلیک کنید.
۲- همچنین می توانید از کلیدهای میانبر صفحه کلید استفاده کنید:Control-Shift-I در ویندوز یا Linux و Command-Option-I در Mac.
۳- روی صفحه وب کلیک راست کرده و Inspect را در پنجره بازشو انتخاب کنید.
پس از فراخوانی پانل ابزارهای توسعه دهنده (developer tools panel)، در مرحله بعد باید منوی فرمان را باز کنید. برای این کار، Control-Shift-P را در Windows یا Linux و Command-Shift-P را در Mac فشار دهید.
اکنون screenshot را در فهرست دستورات تایپ کنید تا چهار گزینه زیر را به شما نشان دهد.
۱. Capture screenshot: تنها از آنچه در صفحه شما قابل مشاهده است و نه بیشتر از آن عکس می گیرد.
Capture full size screenshot .2: از کل صفحه وبی که در آن هستید عکس می گیرد – حتی فراتر از آنچه بلافاصله روی صفحه می بینید.
۳. Capture area screenshot: به شما اجازه می دهد برای تصویر مورد نظر کادر ترسیم کنید.
۴. Capture node screenshot: عناصر HTML / DOM صفحه را ضبط می کند، البته در اکثر موارد نیازی به انجام آن نیست.
پس از انتخاب گزینه مناسب، اسکرین شات باید به طور خودکار در رایانه شما ذخیره شود. در این صورت، به عنوان گزینه بارگیری در پایین پنجره مرورگر شما نمایش داده خواهد شد.